|
100
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

with thisform.List1
.Picture = thisform.List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.SelBackMode = 1
.Columns.Add("Column")
.Items.Add("Item 1")
.Items.Add("Item 2")
endwith
|
|
99
|
It seems that the control uses the TAB key, is there any way to avoid that
with thisform.List1
.UseTabKey = .F.
endwith
|
|
98
|
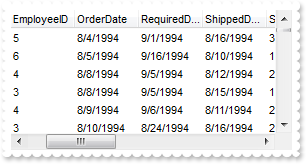
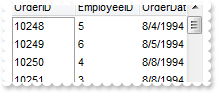
How do I assign a database to your control, using ADO, ADOR or ADODB objects

with thisform.List1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
endwith
.DataSource = rs
endwith
|
|
97
|
How do I change the visual appearance effect for the selected item, using EBN

with thisform.List1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.SelBackColor = 0x1000000
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = .F.
.Columns.Add("Column")
.Items.Add(0)
.Items.Add(1)
endwith
|
|
96
|
How do I change the colors for the selected item

with thisform.List1
.SelBackColor = RGB(0,0,0)
.Columns.Add("Column")
.Items.Add(0)
.Items.Add(1)
endwith
|
|
95
|
How do I get ride of the rectangle arround focused item

with thisform.List1
.ShowFocusRect = .F.
.Columns.Add("Column")
.Items.Add(0)
.Items.Add(1)
endwith
|
|
94
|
How can I change the control's font

with thisform.List1
.Font.Name = "Tahoma"
.Columns.Add("Column")
endwith
|
|
93
|
I can't scroll to the end of the data. What can I do

with thisform.List1
.ScrollBySingleLine = .T.
.DrawGridLines = -1
.Columns.Add("Column")
with .Items
.ItemHeight(.Add(0)) = 13
endwith
.PutItems(.GetItems(0))
with .Items
.ItemHeight(.Add(1)) = 26
endwith
.PutItems(.GetItems(0))
with .Items
.ItemHeight(.Add(2)) = 36
endwith
.PutItems(.GetItems(0))
with .Items
.ItemHeight(.Add(3)) = 48
endwith
.PutItems(.GetItems(0))
endwith
|
|
92
|
Is there any option to select an item using the right button of the mouse (rclick)

with thisform.List1
.RClickSelect = .T.
.Columns.Add("Column")
.Items.Add("Item 1")
.Items.Add("Item 2")
endwith
|
|
91
|
How do I edit a cell

*** AfterCellEdit event - Occurs after data in the current cell is edited. ***
LPARAMETERS ItemIndex, ColIndex, NewCaption
with thisform.List1
.Items.Caption(ItemIndex,ColIndex) = NewCaption
endwith
*** CancelCellEdit event - Occurs if the edit operation is canceled. ***
LPARAMETERS ItemIndex, ColIndex, Reserved
with thisform.List1
.Items.Caption(ItemIndex,ColIndex) = Reserved
endwith
with thisform.List1
.AllowEdit = .T.
.Columns.Add("Column")
.Items.Add("Item 1")
.Items.Add("Item 2")
endwith
|
|
90
|
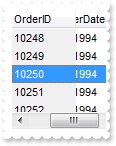
I have FullRowSelect property on False, how do I select a column

with thisform.List1
.SelectColumnIndex = 1
.FullRowSelect = .F.
endwith
|
|
89
|
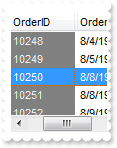
How can I scroll columns one by one, not pixel by pixel
with thisform.List1
.ContinueColumnScroll = .F.
.ColumnAutoResize = .F.
.Columns.Add("1").Width = 128
.Columns.Add("2").Width = 128
.Columns.Add("3").Width = 128
.Columns.Add("4").Width = 128
.Columns.Add("5").Width = 128
endwith
|
|
88
|
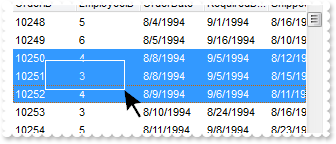
How can I enable multiple items selection

with thisform.List1
.SingleSel = .F.
.Columns.Add("Column")
.Items.Add(0)
.Items.Add(1)
.Items.Add(2)
endwith
|
|
87
|
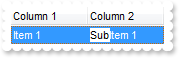
How can I programmatically change the column where incremental searching is performed

with thisform.List1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.Caption(.Add("Item 1"),1) = "SubItem 1"
endwith
.SearchColumnIndex = 1
endwith
|
|
86
|
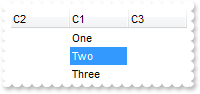
How do I disable the full-row selection in the control

with thisform.List1
.FullRowSelect = .F.
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
.Item(0).Position = 1
endwith
with .Items
.Add("One")
.Add("Two")
.Add("Three")
endwith
endwith
|
|
85
|
Is there any option to specify the height of the items, before adding them

with thisform.List1
.DefaultItemHeight = 32
.Columns.Add("Column")
.Items.Add("One")
.Items.Add("Two")
endwith
|
|
84
|
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

with thisform.List1
.CountLockedColumns = 1
.BackColorLock = RGB(240,240,240)
.ColumnAutoResize = .F.
.Columns.Add("Locked").Width = 128
.Columns.Add("Un-Locked 1").Width = 128
.Columns.Add("Un-Locked 2").Width = 128
.Columns.Add("Un-Locked 3").Width = 128
with .Items
.Caption(.Add("locked"),1) = "unlocked"
endwith
endwith
|
|
83
|
How do I change the control's background / foreground color on the locked area

with thisform.List1
.CountLockedColumns = 1
.ForeColorLock = RGB(240,240,240)
.BackColorLock = RGB(128,128,128)
.ColumnAutoResize = .F.
.Columns.Add("Locked").Width = 128
.Columns.Add("Un-Locked 1").Width = 128
.Columns.Add("Un-Locked 2").Width = 128
.Columns.Add("Un-Locked 3").Width = 128
with .Items
.Caption(.Add("locked"),1) = "unlocked"
endwith
endwith
|
|
82
|
How do I change the control's foreground color

with thisform.List1
.ForeColor = RGB(120,120,120)
.Columns.Add("Column")
.Items.Add("item")
endwith
|
|
81
|
How do I change the control's background color

with thisform.List1
.BackColor = RGB(200,200,200)
endwith
|
|
80
|
How do I use my own icons for my radio buttons

with thisform.List1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.RadioImage(0) = 1
.Object.RadioImage(1) = 2
.Columns.Add("Radio").Def(1) = .T.
with .Items
.Add("Radio 1")
.CellState(.Add("Radio 2"),0) = 1
.Add("Radio 3")
endwith
endwith
|
|
79
|
How do I use my own icons for checkbox cells

with thisform.List1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.CheckImage(0) = 1
.Object.CheckImage(1) = 2
.Columns.Add("Check").Def(0) = .T.
with .Items
.Add("Check 1")
.CellState(.Add("Check 2"),0) = 1
endwith
endwith
|
|
78
|
How do I perform my own sorting when user clicks the column's header

with thisform.List1
.SortOnClick = 1
.Columns.Add("Column")
.Items.Add("Item 1")
.Items.Add("Item 2")
endwith
|
|
77
|
How do I disable sorting a specified column when clicking its header
with thisform.List1
.Columns.Add("1")
.Columns.Add("NoSort").AllowSort = .F.
endwith
|
|
76
|
How do I disable sorting the columns when clicking the control's header
with thisform.List1
.SortOnClick = 0
.Columns.Add("1")
.Columns.Add("2")
endwith
|
|
75
|
How do I put a picture on the center of the control

with thisform.List1
.Picture = thisform.List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 17
endwith
|
|
74
|
How do I resize/stretch a picture on the control's background

with thisform.List1
.Picture = thisform.List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 49
endwith
|
|
73
|
How do I put a picture on the control's center right bottom side

with thisform.List1
.Picture = thisform.List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 34
endwith
|
|
72
|
How do I put a picture on the control's center left bottom side

with thisform.List1
.Picture = thisform.List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 32
endwith
|
|
71
|
How do I put a picture on the control's center top side

with thisform.List1
.Picture = thisform.List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 1
endwith
|
|
70
|
How do I put a picture on the control's right top corner

with thisform.List1
.Picture = thisform.List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 2
endwith
|
|
69
|
How do I put a picture on the control's left top corner

with thisform.List1
.Picture = thisform.List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 0
endwith
|
|
68
|
How do I put a picture on the control's background

with thisform.List1
.Picture = thisform.List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
endwith
|
|
67
|
How do I sort descending a column, and put the sorting icon in the column's header

with thisform.List1
.Columns.Add("Column")
with .Items
.Add("Item 1")
.Add("Item 2")
.Add("Item 3")
endwith
.Columns.Item(0).SortOrder = 2
endwith
|
|
66
|
How do I sort ascending a column, and put the sorting icon in the column's header

with thisform.List1
.Columns.Add("Column")
with .Items
.Add("Item 3")
.Add("Item 1")
.Add("Item 2")
endwith
.Columns.Item(0).SortOrder = 1
endwith
|
|
65
|
How do I perform my own/custom sort, using my extra numbers

with thisform.List1
.Columns.Add("desc").SortType = 5
with .Items
.CellData(.Add(0),0) = 2
.CellData(.Add(1),0) = 1
.CellData(.Add(2),0) = 0
.Sort(0,.F.)
endwith
endwith
|
|
64
|
By default, the column gets sorted as strings, so how do I sort a column by time only

with thisform.List1
.Columns.Add("desc").SortType = 4
with .Items
.Add("11:00")
.Add("10:10")
.Add("12:12")
.Sort(0,.F.)
endwith
endwith
|
|
63
|
By default, the column gets sorted as strings, so how do I sort a column by date and time

with thisform.List1
.Columns.Add("desc").SortType = 3
with .Items
.Add("1/1/2001 11:00")
.Add("1/1/2001 10:10")
.Add("1/3/2003")
.Sort(0,.F.)
endwith
endwith
|
|
62
|
By default, the column gets sorted as strings, so how do I sort a column by dates

with thisform.List1
.Columns.Add("desc").SortType = 2
with .Items
.Add("1/1/2001")
.Add("1/2/2002")
.Add("1/3/2003")
.Sort(0,.F.)
endwith
endwith
|
|
61
|
How do I sort a column by numbers

with thisform.List1
.Columns.Add("desc").SortType = 1
with .Items
.Add(1)
.Add(5)
.Add(10)
.Sort(0,.F.)
endwith
endwith
|
|
60
|
How do I hide the control's header bar
with thisform.List1
.HeaderVisible = .F.
endwith
|
|
59
|
How do change the visual appearance for the control's header bar, using EBN

with thisform.List1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.BackColorHeader = 0x1000000
endwith
|
|
58
|
How do I remove the control's border
with thisform.List1
.Appearance = 0
endwith
|
|
57
|
How can I get ride/hide of the "Filter For" field

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
endwith
endwith
|
|
56
|
How do I filter for items that match exactly the specified string

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "Item 1"
endwith
.Items.Add("Item 1")
.Items.Add("Item 2")
.Items.Add("Item 3")
.ApplyFilter
endwith
|
|
55
|
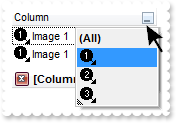
How can I can I programmatically filter for items with a specified icon assigned

with thisform.List1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 10
.Filter = 1
endwith
with .Items
.CellImage(.Add("Image 1"),0) = 1
.CellImage(.Add("Image 1"),0) = 1
.CellImage(.Add("Image 2"),0) = 2
.CellImage(.Add("Image 3"),0) = 3
endwith
.ApplyFilter
endwith
|
|
54
|
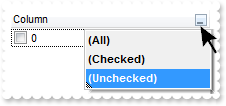
How can I can I programmatically filter the checked items

with thisform.List1
with .Columns.Add("Column")
.Def(0) = .T.
.DisplayFilterButton = .T.
.FilterType = 6
.Filter = 0
endwith
.Items.Add(0)
with .Items
.CellState(.Add(1),0) = 1
endwith
.Items.Add(2)
.ApplyFilter
endwith
|
|
53
|
How can I can I filter programmatically the items based on some numerichal rules

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 5
.Filter = "> 0 <= 1"
endwith
.Items.Add(0)
.Items.Add(1)
.Items.Add(2)
.ApplyFilter
endwith
|
|
52
|
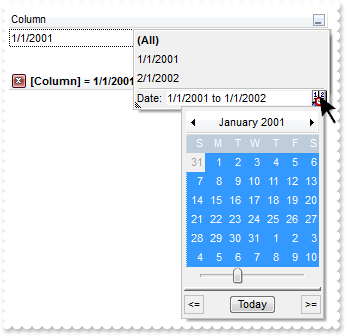
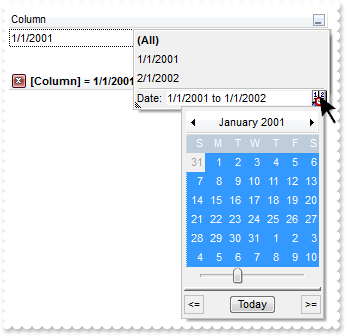
How can I can I filter programmatically the items based on a range/interval of dates

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
.FilterType = 4
.Filter = "1/1/2001 to 1/1/2002"
endwith
.Items.Add("1/1/2001")
.Items.Add("2/1/2002")
.ApplyFilter
endwith
|
|
51
|
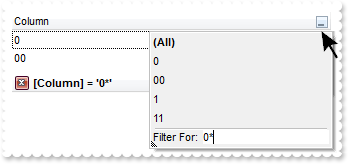
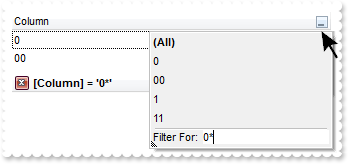
How can I can I filter programmatically given a specified pattern using wild characters like * or

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 3
.Filter = "0*"
endwith
.Items.Add(0)
.Items.Add("00")
.Items.Add(1)
.Items.Add("11")
.ApplyFilter
endwith
|
|
50
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
endwith
|
|
49
|
How can I display the column's filter

with thisform.List1
.Columns.Add("").DisplayFilterButton = .T.
endwith
|
|
48
|
How can I show only the vertical scroll bar

with thisform.List1
.ColumnAutoResize = .T.
.ScrollBars = 10
.Columns.Add(1)
.Columns.Add(2)
endwith
|
|
47
|
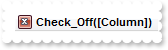
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 6
.Filter = 0
endwith
.Object.Description(21) = "Check_On"
.Object.Description(22) = "Check_Off"
.ApplyFilter
endwith
|
|
46
|
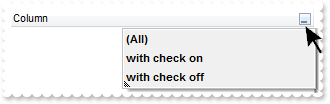
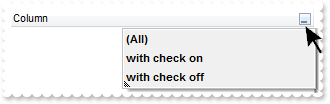
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 6
endwith
.Object.Description(19) = "with check on"
.Object.Description(20) = "with check off"
endwith
|
|
45
|
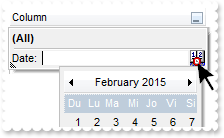
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.Object.Description(18) = "Du Lu Ma Mi Jo Vi Si"
.ApplyFilter
endwith
|
|
44
|
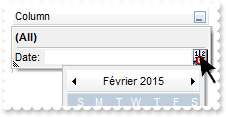
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.Object.Description(17) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"
.ApplyFilter
endwith
|
|
43
|
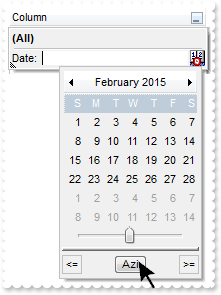
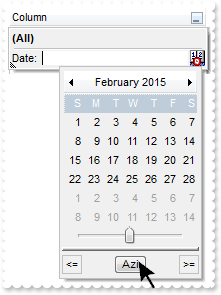
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.Object.Description(16) = "Azi"
.ApplyFilter
endwith
|
|
42
|
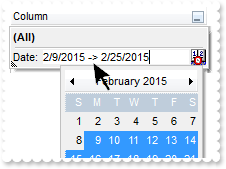
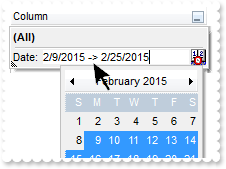
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.Object.Description(13) = "->"
.ApplyFilter
endwith
|
|
41
|
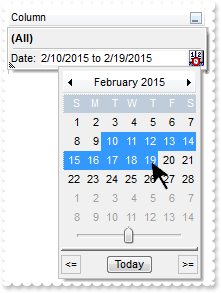
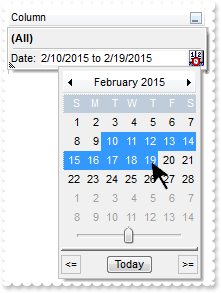
How can I filter the items that are between an interval/range of dates

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.ApplyFilter
endwith
|
|
40
|
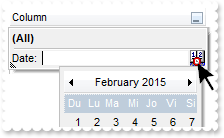
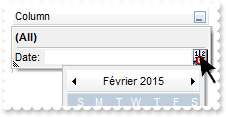
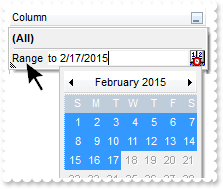
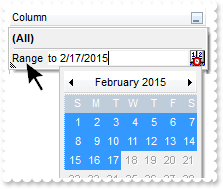
Can I change the "Date:" caption when the column's drop down filter window is shown

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
endwith
.Object.Description(12) = "Range"
.ApplyFilter
endwith
|
|
39
|
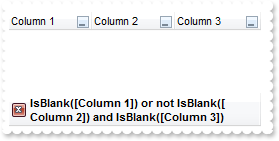
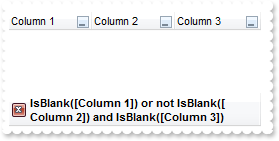
Can I filter for values using OR - NOT , instead AND operator

with thisform.List1
with .Columns.Add("Column 1")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
with .Columns.Add("Column 2")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
with .Columns.Add("Column 3")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.FilterCriteria = "%0 or not %1 and %2"
.ApplyFilter
endwith
|
|
38
|
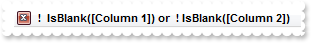
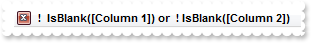
Can I change the NOT string in the filter bar

with thisform.List1
with .Columns.Add("Column 1")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
with .Columns.Add("Column 2")
.DisplayFilterButton = .T.
.FilterType = 2
endwith
.FilterCriteria = "not %0 or %1"
.Object.Description(24) = " ! "
.Object.Description(10) = " ! IsBlank"
.ApplyFilter
endwith
|
|
37
|
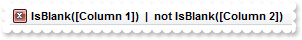
Can I change the OR string in the filter bar

with thisform.List1
with .Columns.Add("Column 1")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
with .Columns.Add("Column 2")
.DisplayFilterButton = .T.
.FilterType = 2
endwith
.FilterCriteria = "%0 or %1"
.Object.Description(23) = " | "
.ApplyFilter
endwith
|
|
36
|
Can I change the AND string in the filter bar

with thisform.List1
with .Columns.Add("Column 1")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
with .Columns.Add("Column 2")
.DisplayFilterButton = .T.
.FilterType = 2
endwith
.Object.Description(11) = " & "
.ApplyFilter
endwith
|
|
35
|
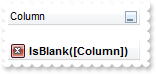
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

with thisform.List1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.Object.Description(9) = "Is Empty"
.Object.Description(10) = "Is Not Empty"
.ApplyFilter
endwith
|
|
34
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window
with thisform.List1
.Columns.Add("Column").DisplayFilterButton = .T.
.Object.Description(4) = ""
.Object.Description(5) = ""
.Object.Description(6) = ""
.Object.Description(7) = ""
.Object.Description(8) = ""
.Object.Description(14) = ""
.Object.Description(15) = ""
endwith
|
|
33
|
How can I change the "Filter For" caption in the column's drop down filter window

with thisform.List1
.Columns.Add("Column").DisplayFilterButton = .T.
.Object.Description(3) = "new caption"
endwith
|
|
32
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window

with thisform.List1
.Columns.Add("Column").DisplayFilterButton = .T.
.Object.Description(0) = ""
.Object.Description(1) = ""
.Object.Description(2) = ""
endwith
|
|
31
|
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

with thisform.List1
.Columns.Add("Column").DisplayFilterButton = .T.
.Object.Description(0) = "new name for (All)"
endwith
|
|
30
|
How can I change the position of the column

with thisform.List1
.Columns.Add("Column 1")
.Columns.Add("Column 2").Position = 0
endwith
|
|
29
|
Can I make strikeout the column's header

with thisform.List1
.Columns.Add("Column 1").HeaderStrikeOut = .T.
endwith
|
|
28
|
How can I apply an strikeout font only a portion of the column's header

with thisform.List1
.Columns.Add("Column 1").HTMLCaption = "<s>Col</s>umn 1"
endwith
|
|
27
|
How can I get underlined only a portion of column's header

with thisform.List1
.Columns.Add("Column 1").HTMLCaption = "<u>Col</u>umn 1"
endwith
|
|
26
|
How can I underline the column's header

with thisform.List1
.Columns.Add("Column 1").HeaderUnderline = .T.
endwith
|
|
25
|
How can I apply an italic font only a portion of the column's header

with thisform.List1
.Columns.Add("Column 1").HTMLCaption = "<i>Col</i>umn 1"
endwith
|
|
24
|
Is there any option to make italic the column's header

with thisform.List1
.Columns.Add("Column 1").HeaderItalic = .T.
endwith
|
|
23
|
How can I bold only a portion of the column's header

with thisform.List1
.Columns.Add("Column 1").HTMLCaption = "<b>Col</b>umn 1"
endwith
|
|
22
|
Is there any option to bold the column's header

with thisform.List1
.Columns.Add("Column 1").HeaderBold = .T.
endwith
|
|
21
|
Is there any option to change the color for the grid lines

with thisform.List1
.Columns.Add("")
.DrawGridLines = -1
.GridLineColor = RGB(255,0,0)
endwith
|
|
20
|
Can I change the font to display the column's header

with thisform.List1
.HeaderHeight = 34
.Columns.Add("Column 1").HTMLCaption = "<font Tahoma;14>Column</font> 1"
endwith
|
|
19
|
Can I change the height of the header bar

with thisform.List1
.HeaderHeight = 32
endwith
|
|
18
|
Can I display multiple icons to the column's header

with thisform.List1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column 1").HTMLCaption = "1<img>1</img> 2 <img>2</img>..."
endwith
|
|
17
|
How can I show the control's grid lines

with thisform.List1
.MarkSearchColumn = .F.
.DrawGridLines = -1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Items.Add(0)
.Items.Add(1)
.Items.Add(2)
endwith
|
|
16
|
How can I assign a different background color for the entire column

with thisform.List1
.MarkSearchColumn = .F.
.Columns.Add("Column 1").Def(4) = 255
.Columns.Add("Column 2")
.Items.Add(0)
.Items.Add(1)
.Items.Add(2)
endwith
|
|
15
|
How can I assign a check box for a cell

with thisform.List1
.Columns.Add("Column 1")
with .Items
.Add(0)
.CellHasCheckBox(.Add(1),0) = .T.
.Add(2)
endwith
endwith
|
|
14
|
How can I assign checkboxes for the entire column

with thisform.List1
.Columns.Add("Column 1").Def(0) = .T.
.Items.Add(0)
.Items.Add(1)
.Items.Add(2)
endwith
|
|
13
|
How can I show both scrollbars

with thisform.List1
.ScrollBars = 15
endwith
|
|
12
|
How can I change the column's width

with thisform.List1
.ColumnAutoResize = .F.
.Columns.Add("Column 1").Width = 64
.Columns.Add("Column 2").Width = 128
endwith
|
|
11
|
How can I show or hide a column
with thisform.List1
.Columns.Add("Hidden").Visible = .F.
endwith
|
|
10
|
How can I hide the searching column

with thisform.List1
.MarkSearchColumn = .F.
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Items.Add()
endwith
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
with thisform.List1
.Columns.Add("Unsortable").AllowSort = .F.
.Columns.Add("Sortable")
endwith
|
|
8
|
Is there any option to align the header to the left and the data to the right

with thisform.List1
.Columns.Add("Left").Alignment = 0
with .Columns.Add("Right")
.Alignment = 2
.HeaderAlignment = 2
endwith
with .Items
.Caption(.Add("left"),1) = "right"
endwith
endwith
|
|
7
|
Can I displays a custom size picture to column's header

with thisform.List1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HeaderHeight = 48
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
endwith
|
|
6
|
How can I insert an icon to column's header

with thisform.List1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon"
endwith
|
|
5
|
How can I insert an icon to column's header

with thisform.List1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("ColumnName").HeaderImage = 1
endwith
|
|
4
|
How can I use HTML format in column's header

with thisform.List1
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"
endwith
|
|
3
|
How can I change/rename the column's name

with thisform.List1
.Columns.Add("ColumnName").Caption = "NewName"
endwith
|
|
2
|
How can I add multiple columns

with thisform.List1
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
endwith
|
|
1
|
How can I add a new column

with thisform.List1
.Columns.Add("ColumnName")
endwith
|